【ティラノスクリプト】ダイアログのデザインを変更したい
========================================
ver4.57でダイアログがalertifyからremodalに変更されました。
最新版には対応していない内容の記事になります。ご注意ください。
========================================
[dialog]タグや[close]タグを使用したときに出てくるアラート・ダイアログの見た目を変更してみようというお話です。標準のままでも十分シンプルでわかりやすいのですが、ゲームの雰囲気によってはデザインを変えたい場合もあると思います。
でもCSSってあんまりいじったことないし、難しそう……という方向けに、各プロパティを自分なりにかみ砕いて説明します。CSSの知識としては不十分だったり違う意味だったりする場合もありますのでご了承ください。
サンプルに使用するコードはこちらです。
[dialog type="input" text="名前を教えて下さい" storage="scene2.ks" target="*ok_label"]

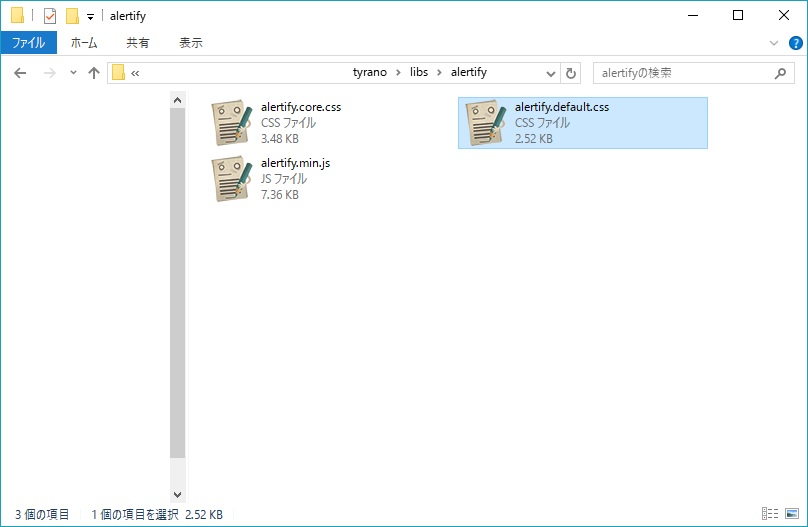
編集するファイルは【tyrano/libs/alertify/alertify.default.css】です。このファイルの中身をいじることでダイアログのデザインを変更することができます。
上から順番に説明していきます。
.alertify, .alertify-log { font-family: sans-serif; }
フォントの設定です。sans-serifの部分がフォント名を書くところです。
このままだと漢字が明朝体、ひらがながゴシック体のような、少し読みにくいフォントになっているかと思います。ここはあまり深く考えずに、ゲームの本文と同じフォントにしたい場合はConfig.jsのuserFaceと同じフォント名にしてください(デフォルトは「メイリオ」)。
font-family-スタイルシートリファレンス


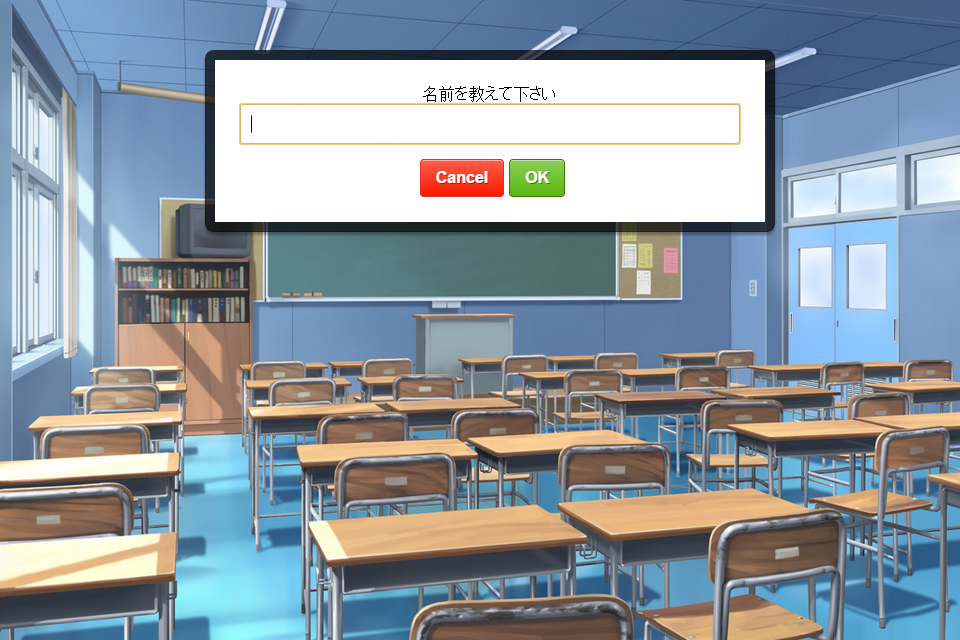
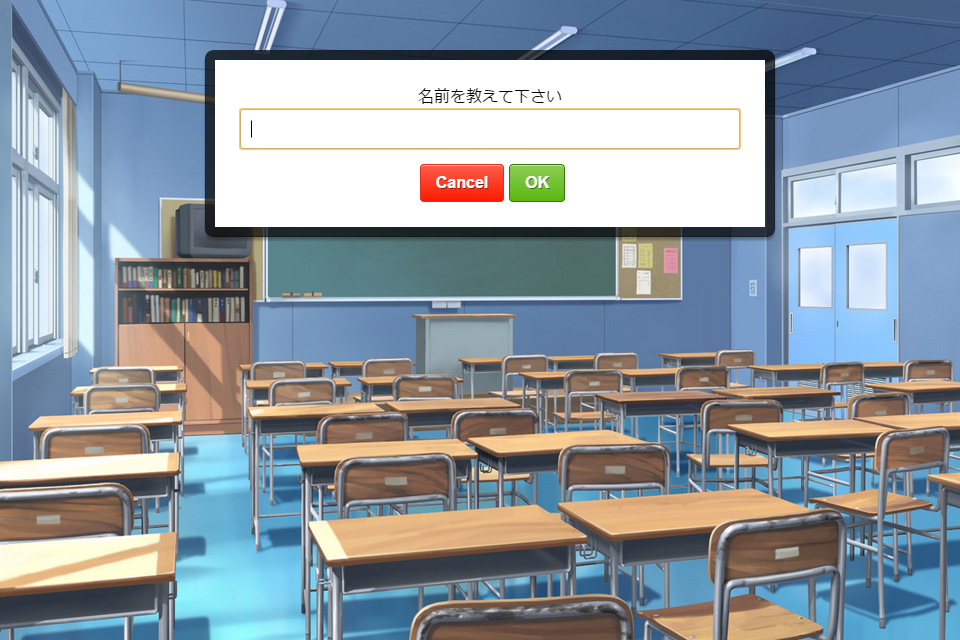
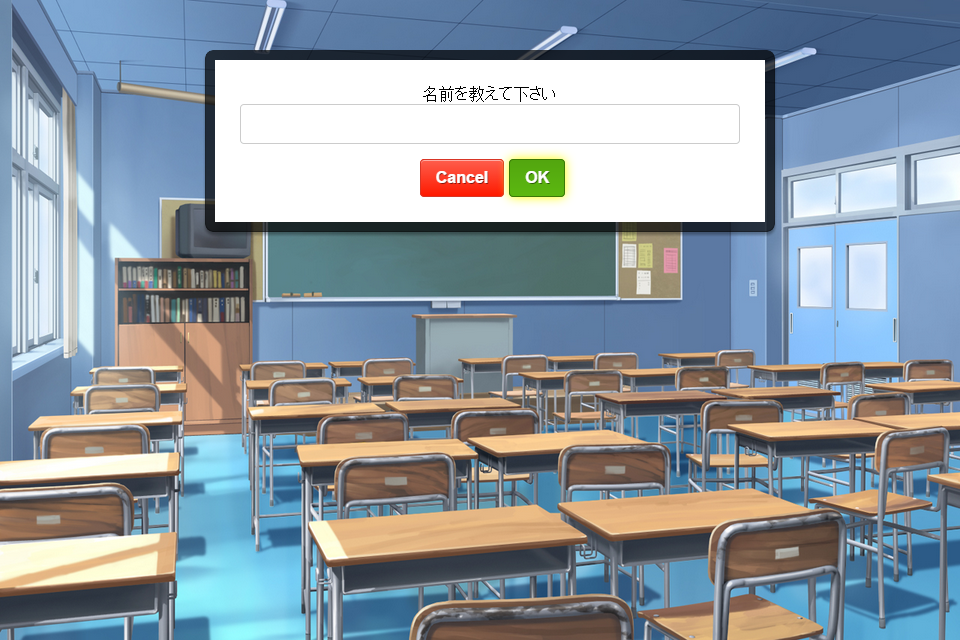
左がフォント変更前、右がフォント変更後
.alertify { background: #FFF; border: 10px solid #333; /* browsers that don't support rgba */ border: 10px solid rgba(0,0,0,.7); border-radius: 8px; box-shadow: 0 3px 3px rgba(0,0,0,.3); -webkit-background-clip: padding; /* Safari 4? Chrome 6? */ -moz-background-clip: padding; /* Firefox 3.6 */ background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */ }
ダイアログ全体の設定です。要素が多いのでそれぞれ説明します。
background: #FFF;
ダイアログの背景色の設定です。#FFFはカラーコードで白を表します。「カラーコード」等で検索すると色のカラーコードを調べることができます。背景画像を表示させることも可能です。
background-スタイルシートリファレンス

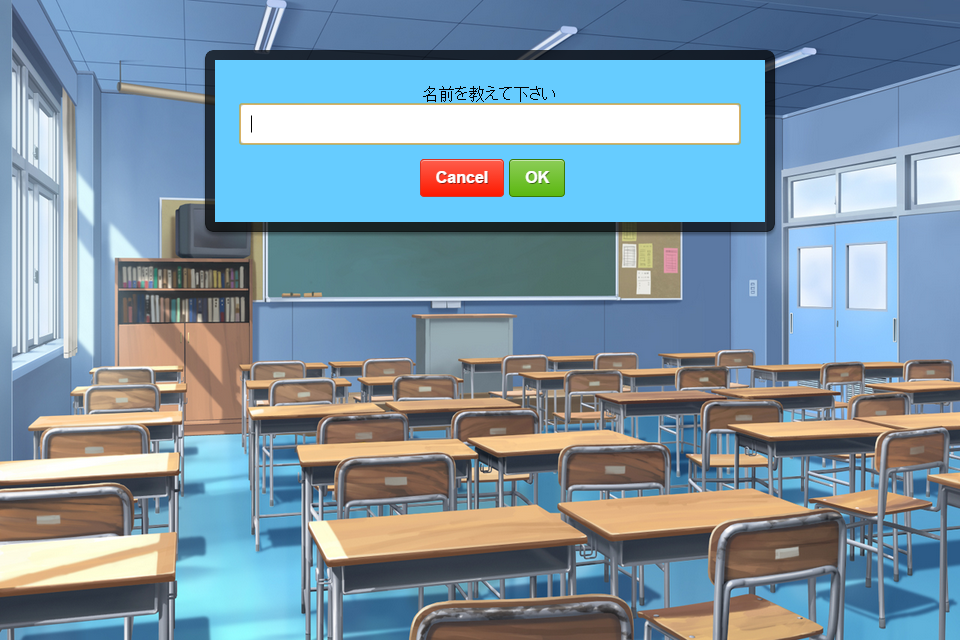
backgroundを「#66CCFF」(水色)に変更
border: 10px solid #333; /* browsers that don't support rgba */ border: 10px solid rgba(0,0,0,.7);
ダイアログの周囲の枠線の設定です。上はrgba(透明度を設定できる色指定の方法)に対応していないブラウザ向けの表記です。たいていの環境では下の設定が適用されていると思います。順番に「太さ 種類 色」の設定を書いています。デフォルトでは「10pxの太さの黒い一本線を0.7の透明度で表示する」という設定になっています。
border-スタイルシートリファレンス

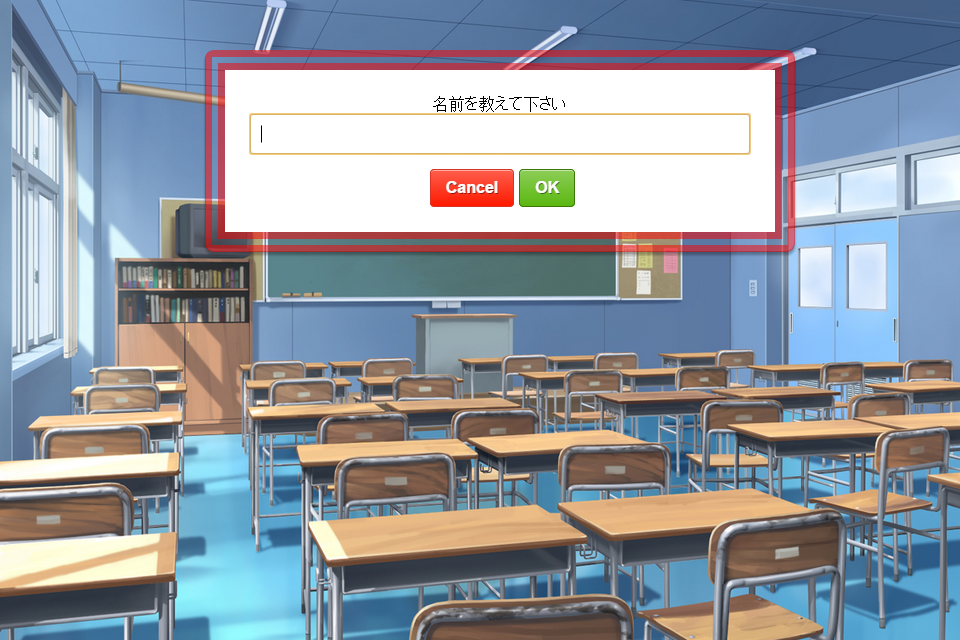
borderを「20px double rgba(255,0,0,.5)」に変更
border-radius: 8px;
枠線の角丸設定です。複数の数値を指定することで上下左右個別に設定できます。
border-radius-CSS3リファレンス

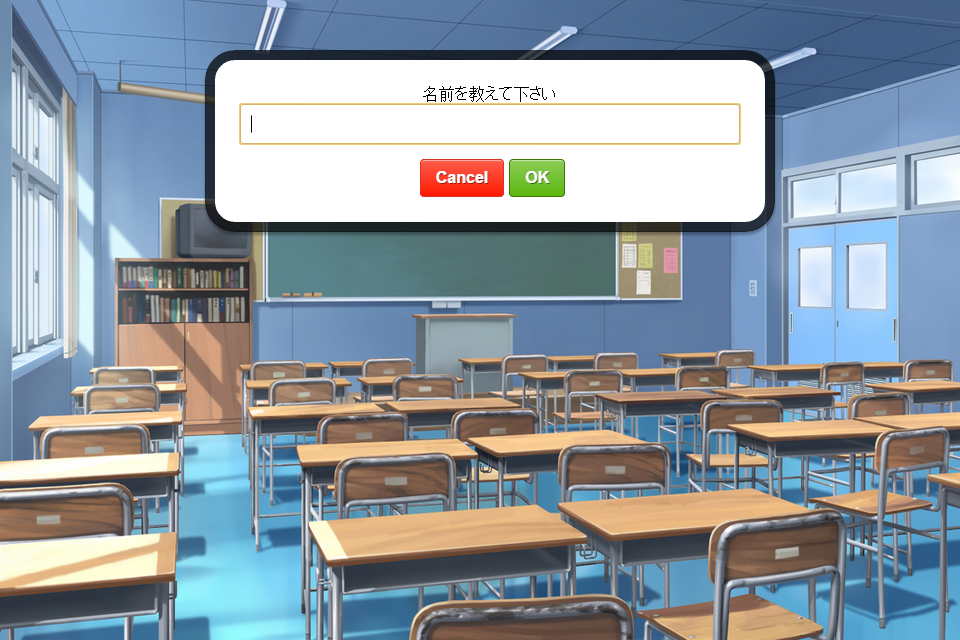
border-radiusを「20px」に変更
box-shadow: 0 3px 3px rgba(0,0,0,.3);
ダイアログのボックスの影の設定です。順番に「横にずらす距離 下にずらす距離 ぼかし距離 色」の設定を書いています。
box-shadow-CSS3リファレンス

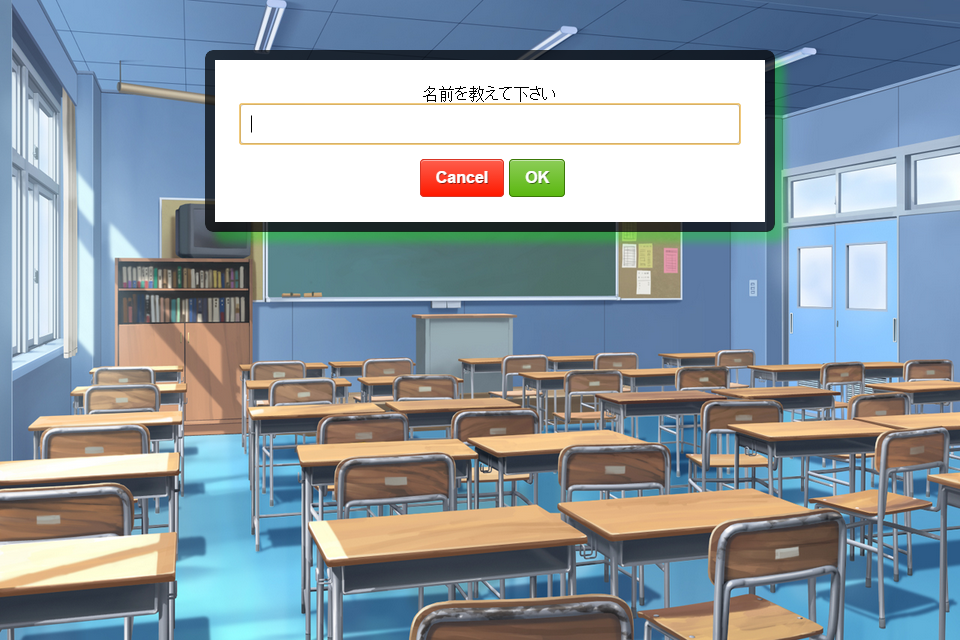
box-shadowを「10px 10px 10px rgba(0,255,0,.3)」に変更
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */ -moz-background-clip: padding; /* Firefox 3.6 */ background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
背景の適用範囲の設定です。上2つはプロパティの前にベンダープレフィックスと呼ばれるものがついていますが、これは先行実装された機能を使用するときに付ける識別子です。あまり気にしなくて大丈夫です。値を変更する場合は3つとも同じように変更しておけば問題ないでしょう。※追記:2017年現在、background-clipのベンダープレフィックスは不要です。上2つは消してしまっても大丈夫です。(教えてもらった)
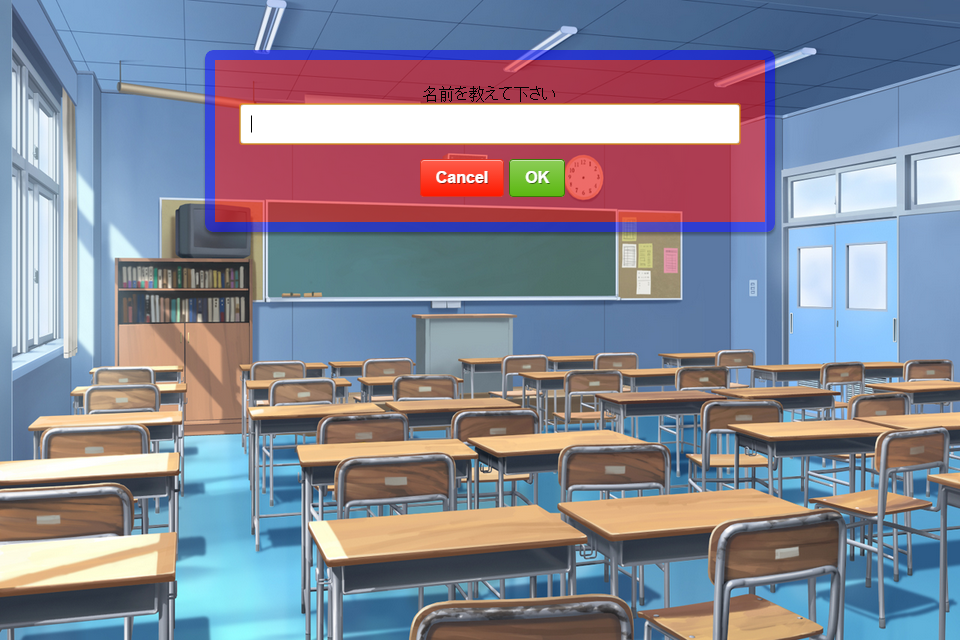
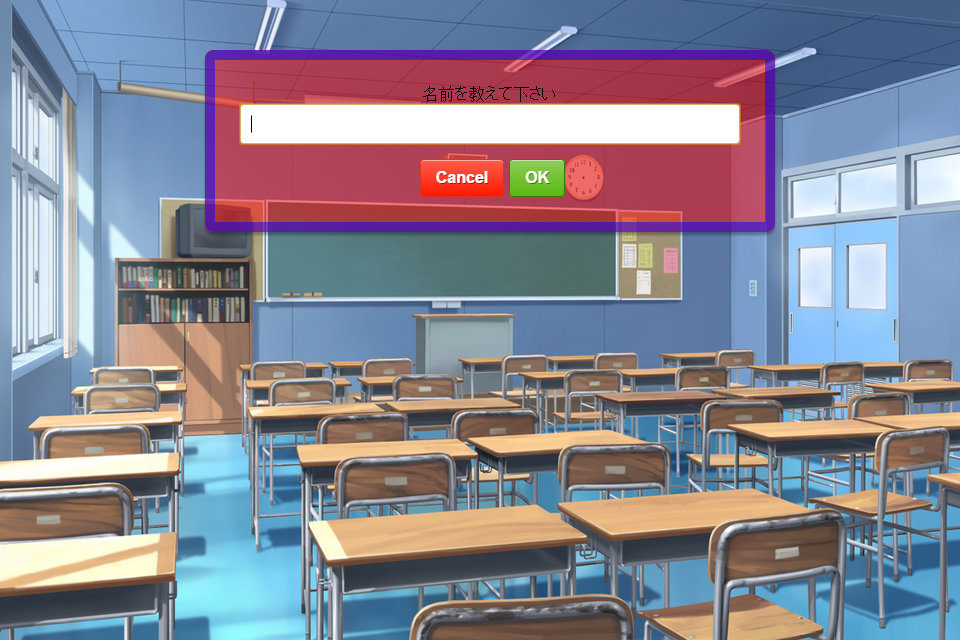
適用範囲というのがちょっとわかりにくいのですが、実際の使用例を見てもらった方がはやいです。


左がbackground-clipを「padding-box」に設定したもの、右が「border-box」に設定したものです。わかりやすいように背景色を半透明の赤、枠線の色を半透明の青にしています。border-boxの方は背景色がボーダーにまで適用されて紫色になっているのがわかると思います。
background-clip-CSS3リファレンス
.alertify-text { border: 1px solid #CCC; padding: 10px; border-radius: 4px; }
テキストを入力する部分の設定です。borderとborder-radiusは先程と同じ使い方なので説明を省略します。paddingは内側の余白の設定です。複数の数値を設定すると上下左右個別に設定できます。
padding-スタイルシートリファレンス

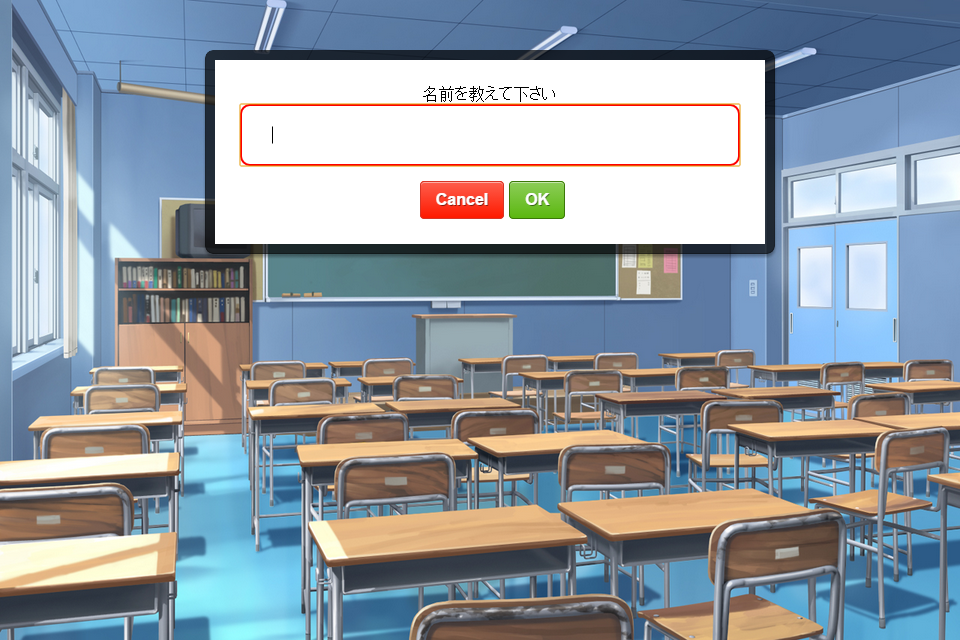
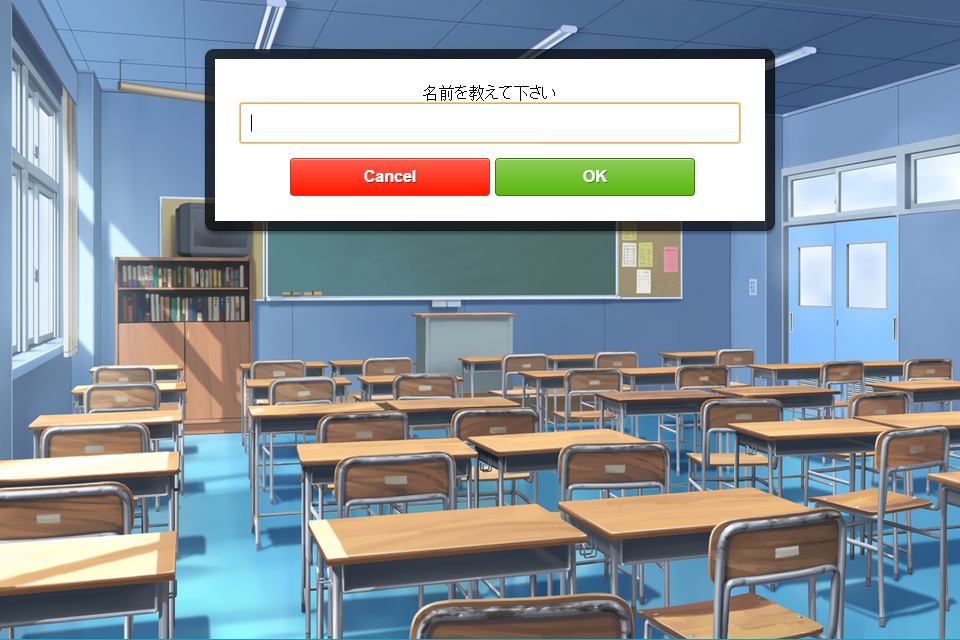
borderを「2px solid #FF0000」、paddingを「20px 30px」、border-radiusを「10px」に変更
.alertify-button { border-radius: 4px; color: #FFF; font-weight: bold; padding: 6px 15px; text-decoration: none; text-shadow: 1px 1px 0 rgba(0,0,0,.5); box-shadow: inset 0 1px 0 0 rgba(255,255,255,.5); background-image: -webkit-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -moz-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -ms-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -o-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); }
ボタンの設定です。まだ説明していないプロパティを紹介します。
color: #FFF;
文字色の設定です。デフォルトは#FFF(白)です。
color-スタイルシートリファレンス
font-weight: bold;
フォントのウェイト(太さ)の設定です。デフォルトはbold(太字)です。
font-weight-スタイルシートリファレンス
text-decoration: none;
文字の上下に線をつけたり打消し線をつけたりできます。デフォルトはnone(装飾なし)です。あまり変更することはないかもしれません。
text-decoration-スタイルシートリファレンス
text-shadow: 1px 1px 0 rgba(0,0,0,.5);
文字の影の設定です。順番に「横にずらす距離 下にずらす距離 ぼかし距離 色」の設定を書いています。デフォルトでは半透明の黒い影が右下についています。
text-shadow-CSS3リファレンス

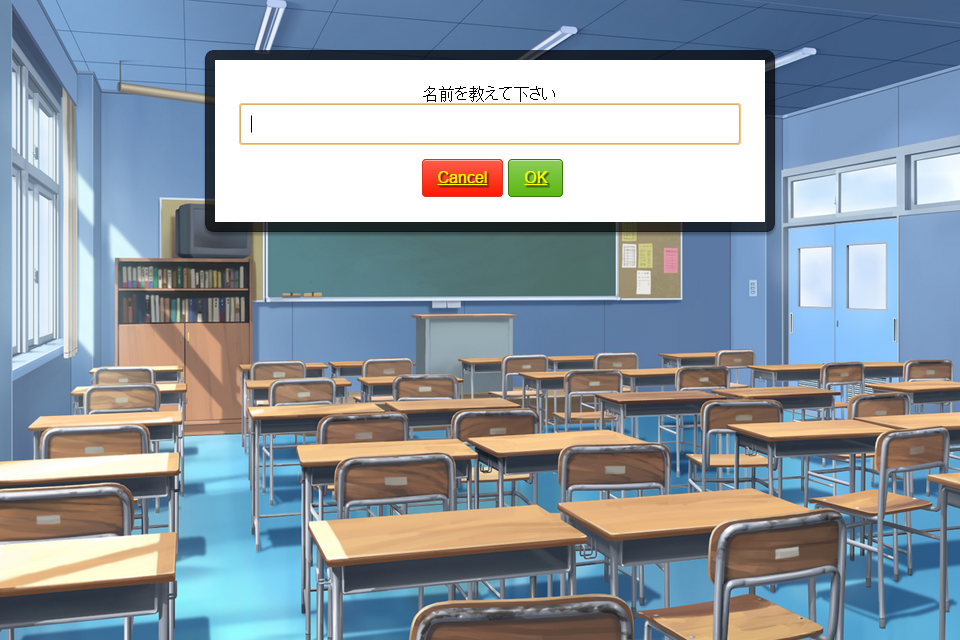
colorを「#FFFF00」、font-weightを「normal」、text-decorationを「underline」、text-shadowを「2px 2px 1px rgba(0,0,0,.8)」に変更
box-shadow: inset 0 1px 0 0 rgba(255,255,255,.5);
先ほど出てきたbox-shadowとの違いは「inset」です。これを指定すると影が内側につくようになります。ここでなにをしているのかというと、ボタンの上部にある白い光沢を表現し、ボタンに立体感を出しています。
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -moz-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -ms-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -o-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0));
ここではグラデーションの設定をしています。白~透明のグラデーションを上から下にうっすらかけることで、ボタンに立体感を出しています。※追記:2017年現在、linear-gradientのベンダープレフィックスは不要です。上4つは消してしまっても大丈夫です。(教えてもらった)
linear-gradient()-CSS3リファレンス

試しに「rgba(255,255,255,.9)」にしてみるとグラデーションのかかり方がよくわかります。
.alertify-button:hover, .alertify-button:focus { outline: none; background-image: -webkit-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: -moz-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: -ms-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: -o-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); }
ボタンにカーソルを合わせたとき(ホバー時)と、ボタンにフォーカスがあたっているときの設定です。
outline: none;
アウトラインのスタイルの設定です。変更することはおそらくないでしょう。
outline-スタイルシートリファレンス
background-image: -webkit-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: -moz-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: -ms-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: -o-linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); background-image: linear-gradient(top, rgba(0,0,0,.1), rgba(0,0,0,0)); }
先程とは逆に黒~透明のグラデーションを上から下にうっすらかけることで、ボタンがへこんだような状態を表現しています。
.alertify-button:focus { box-shadow: 0 0 15px #2B72D5; }
フォーカス時にボタンの周りに表示される枠の設定です。デフォルトは青っぽい色です。

box-shadowを「0 0 15px #ffff00」(黄色)に変更
.alertify-button:active { position: relative; box-shadow: inset 0 2px 4px rgba(0,0,0,.15), 0 1px 2px rgba(0,0,0,.05); }
ボタンをクリックした時(アクティブ時)の設定です。positionは変更することはないでしょう。box-shadowでボタンの光沢部分を今度は黒色にして、押されたボタンを表現しています。
.alertify-button-cancel, .alertify-button-cancel:hover, .alertify-button-cancel:focus { background-color: #FE1A00; border: 1px solid #D83526; } .alertify-button-ok, .alertify-button-ok:hover, .alertify-button-ok:focus { background-color: #5CB811; border: 1px solid #3B7808; }
Cancelボタン、OKボタンの設定です。background-colorでボタンの色を、borderでボタンの枠線を指定しています。デフォルトでは通常時もホバー時も同じ色(グラデーションの変化のみ)ですが、別に設定してまったく違う色にすることも可能です。

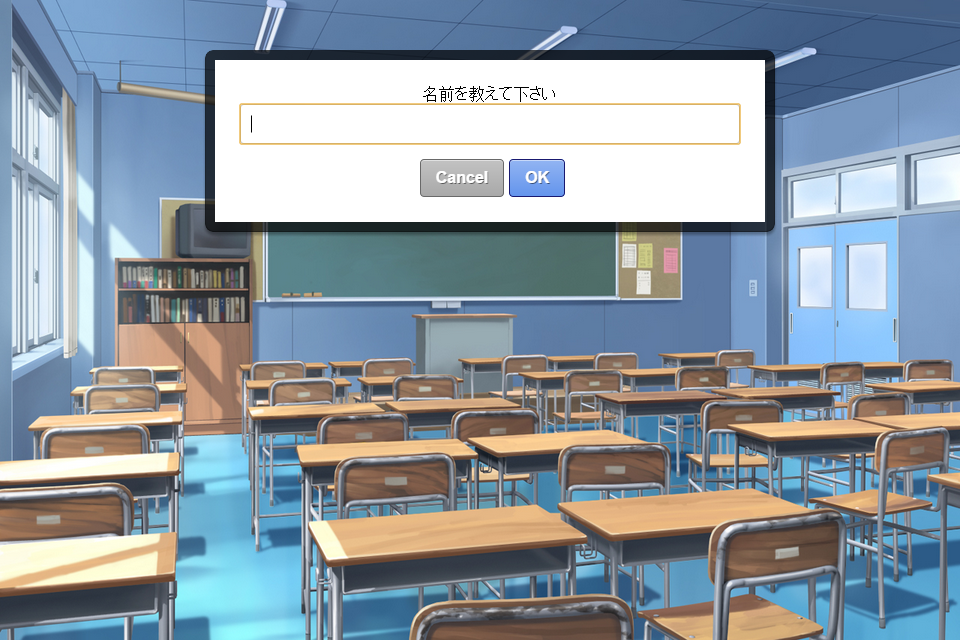
Cancelボタンのbackground-colorを「#A9A9A9」に、borderを「1px solid #696969」に、OKボタンのbackground-colorを「#6495ED」に、borderを「1px solid #191970」に変更
.alertify-log { background: #1F1F1F; background: rgba(0,0,0,.9); padding: 15px; border-radius: 4px; color: #FFF; text-shadow: -1px -1px 0 rgba(0,0,0,.5); } .alertify-log-error { background: #FE1A00; background: rgba(254,26,0,.9); } .alertify-log-success { background: #5CB811; background: rgba(92,184,17,.9); }
この部分はダイアログの設定ではなく、alertify.jsの機能のひとつ「ログ表示」のデザイン設定です。ティラノスクリプトでは(たしか)使われていなかったので、ここはまったく編集しなくても問題ありません。
***
とりあえずここまででいったん終了です。alertify.core.cssの方は表示するときの動きやボックス自体のサイズや位置の設定が書かれているので、余裕があればそっちも見ていきたいです。見た目だけならalertify.default.cssの変更だけで十分じゃないかな~と思ってますが。
なにか不明な点とか間違ってる箇所とかあればお気軽にお知らせくださいー。自分でいろいろ調べてみるのも大事だし楽しいですが、誰かに気軽に聞けるっていうのも大事だと思います。答えるほうも勉強になるし。
***
Q.ボタンの横幅を設定したいんだけど?
A.widthプロパティを追加してみよう!
.alertify-button { border-radius: 4px; color: #FFF; font-weight: bold; padding: 6px 15px; text-decoration: none; text-shadow: 1px 1px 0 rgba(0,0,0,.5); box-shadow: inset 0 1px 0 0 rgba(255,255,255,.5); background-image: -webkit-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -moz-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -ms-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: -o-linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); background-image: linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)); width: 200px; /* 追加 */ }

***
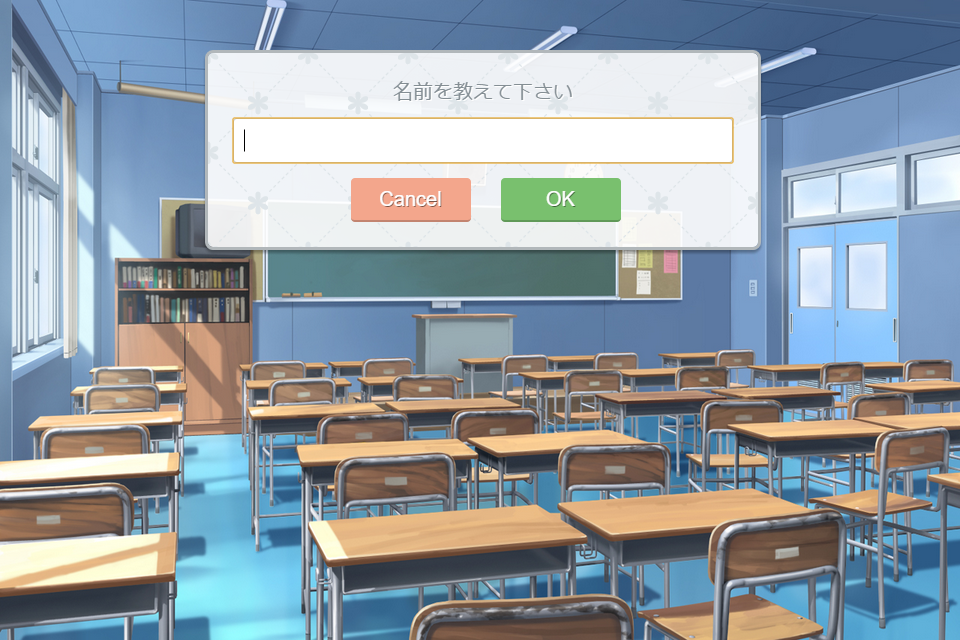
カスタマイズサンプル


こちらの背景画像を使用しています(自作)
.alertify, .alertify-log { font-family: メイリオ; font-size: 20px; color: #848e94; text-shadow: 1px 1px 0 #FFF; } .alertify { background: rgba(255,255,255,.9) url("dialog_bg.png"); border: 3px solid #b1b7ba; border-radius: 8px; box-shadow: 0 3px 3px rgba(0,0,0,.3); background-clip: padding-box; } .alertify-text { border: 1px solid #ccc; padding: 10px; border-radius: 4px; margin-top: 10px; } .alertify-button { border-radius: 4px; color: #FFF; text-shadow: 1px 1px 0 rgba(0,0,0,.5); padding: 6px 15px; text-decoration: none; width: 120px; } .alertify-button:hover, .alertify-button:focus { outline: none; opacity: 0.7; } .alertify-button:focus { } .alertify-button:active { position: relative; box-shadow: inset 0 2px 4px rgba(0,0,0,.15), 0 1px 2px rgba(0,0,0,.05); } .alertify-button-cancel, .alertify-button-cancel:hover, .alertify-button-cancel:focus { background-color: #f3a68c; border-bottom: 2px solid #c28470; } .alertify-button-ok, .alertify-button-ok:hover, .alertify-button-ok:focus { background-color: #79c06e; border-bottom: 2px solid #609958; margin-left: 30px; } .alertify-log { background: #1F1F1F; background: rgba(0,0,0,.9); padding: 15px; border-radius: 4px; color: #FFF; text-shadow: -1px -1px 0 rgba(0,0,0,.5); } .alertify-log-error { background: #FE1A00; background: rgba(254,26,0,.9); } .alertify-log-success { background: #5CB811; background: rgba(92,184,17,.9); }