【ティラノスクリプト】ローディング画面をつくる(プログレスバー付き)

これをつくります(説明投げた)。
プリロードやらなにやらのやり方は以下を参照してください。
[preload]画像ファイルの事前読み込み
【ティラノスクリプト】画像のプリロードをする(&ファイル名一括取得の方法) - memo
【ティラノスクリプト】画像ファイルを一括で取得するバッチファイル(Windows専用) - memo
※色んなやり方があります。参考程度で。
※タグを改造しています。自己責任でお願いします。
first.ks
まずはテキストとプログレスバーを表示します。
[layopt layer="0" visible="true"] [ptext layer="0" text="Now loading..." x="0" y="200" width="960" align="center"] [ptext layer="0" name="loading_text" text="0%" x="0" y="250" width="960" align="center"] [image layer="0" name="loading_bar" storage="base.png" left="330" top="300" width="0" height="10"] [iscript] $(".loading_bar").css({ "background-image": "linear-gradient(-45deg, #fbfdfd 25%, #a5d6e1 25%, #a5d6e1 50%, #fbfdfd 50%, #fbfdfd 75%, #a5d6e1 75%, #a5d6e1)", "background-size": "20px 20px", }); [endscript]
base.pngは透明な1px×1pxの画像です。これを引き延ばしてバー画像にしています。背景は今回はCSSグラデーションを使ってボーダー柄にしていますが、単色でも画像でもなんでも良いです。
画像のプリロードをします。必ず配列を渡してまとめてロードしてください。
[iscript] f.preload_images = [ "data/bgimage/room.jpg", "data/bgimage/rouka.jpg", //(中略) "tyrano/images/system/saveslot2.png", "tyrano/images/system/thumbnail_save.png", ]; [endscript] [preload storage="&f.preload_images" wait="true"]
プリロードが終わったらテキストとプログレスバーを消去してタイトル画面に移動します。
[wait time="1000"] [freeimage layer="0"] [jump storage="title.ks"]
ここまでは通常のプリロードですね。
次はタグを改造して、プリロードの進行度に合わせてテキストとプログレスバーの長さが変化するようにしてみます。
kag.tag_system.js
tyrano.plugin.kag.tag.preload
start: function (pm) { var that = this; if (pm.wait == "true") this.kag.layer.hideEventLayer(); var storage = pm.storage; if (typeof storage == "object" && storage.length > 0) { var sum = 0; for (var i = 0; i < storage.length; i++) that.kag.preload(storage[i], function () { sum++; /* 追加ここから */ var loading_text = Math.round(sum * (100 / storage.length)); $(".loading_text").html(loading_text + "%"); var loading_bar_width = Math.round(sum * (100 / storage.length) * 3); $(".loading_bar").css("width", loading_bar_width + "px"); /* 追加ここまで */ if (storage.length == sum) { if (pm.wait == "true") that.kag.layer.showEventLayer(); that.kag.ftag.nextOrder() } }) } else this.kag.preload(pm.storage, function () { if (pm.wait == "true") that.kag.layer.showEventLayer(); that.kag.ftag.nextOrder() }) }
画像をプリロードする度にテキストとプログレスバーの長さを増やしています。プログレスバーは最終的な横幅が300pxになるので、計算した値を3倍しています。
Math.roundを使ったりしていますが、まあ正確な数値である必要はないので整数になるならなんでも良いかと……。最終的にきちんと「100%」「300px」になればオッケーです。
今回は画像の数が124程度(サイズは22MBくらい)でテストしたのですが、もっと多くなるとプリロードにもそれなりの時間がかかってしまします。最初に全部読み込んでしまうか、必要な分だけ少しずつ読み込んでいくか……悩みますねー。
【ティラノスクリプト】Meryでラベルの位置に移動する

愛用のテキストエディタ「Mery」にアウトライン機能があることを知って(今さら……)KSファイルでラベルの位置に移動できるようにしてみました。
参考ページ(本来はこういう使い方をする機能です)
テキストエディタ Mery をアウトラインエディタっぽく使う - あおたくノート

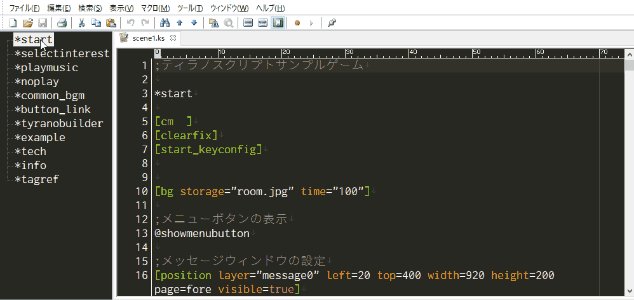
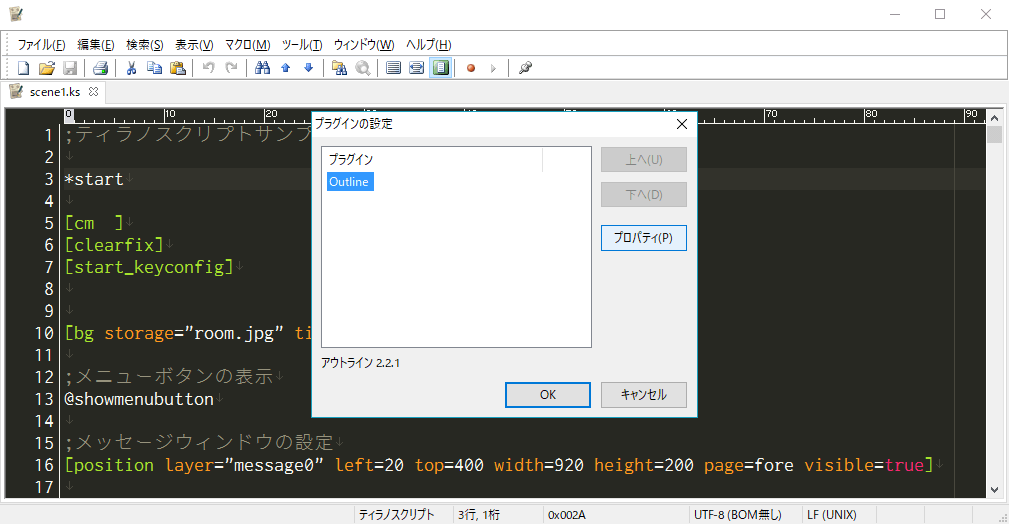
Outlineというプラグインがあるので選択して、プロパティを押します。

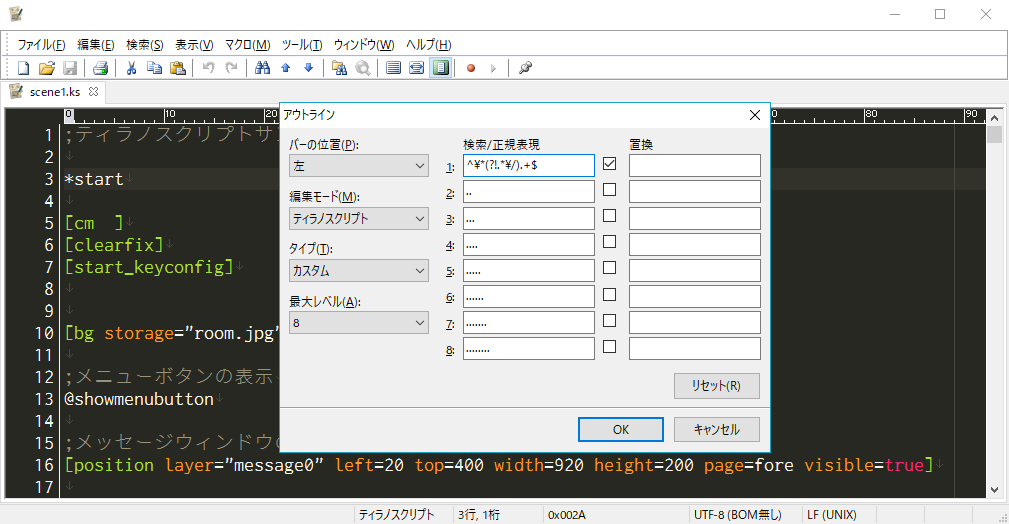
ちゃきちゃき設定していきます。
まず左側ですが、
- バーの位置(お好みで)
- 編集モード(ティラノ用の構文ファイルを使ってるので「ティラノスクリプト」になってます)
- タイプ(たぶん「カスタム」で良いと思います)
- 最大レベル(デフォルトの「8」から変更してません。今回は一階層しか使わないので「1」でも良いです)
こんな感じで。
真ん中の「検索/正規表現」にはアウトラインの開始にマッチするパターン(?)を入力します。ここに入力した内容に該当する行を文書内から検索するわけです。
今回は「*(アスタリスク)で始まるラベル」を検索したいのでこんな感じで。
^\*
検索だとどの位置にあろうが問答無用で拾ってしまうので、今回は正規表現を使っています。これで「*(アスタリスク)から始まる行を検索する」という意味になります(たぶん)。
これだけでも良いのですが、自分はよく複数行のコメントアウト「/* */」を使うのでこれがひっかからないようにします。
^\*(?!.*\/).+$
これで「*(アスタリスク)から始まる行を検索する。ただし/(スラッシュ)を含む場合は除く」という意味になります(たぶん)。
入力したら横のチェックも忘れずに入れてから「OK」を押して、一度プラグインの設定を閉じてください。

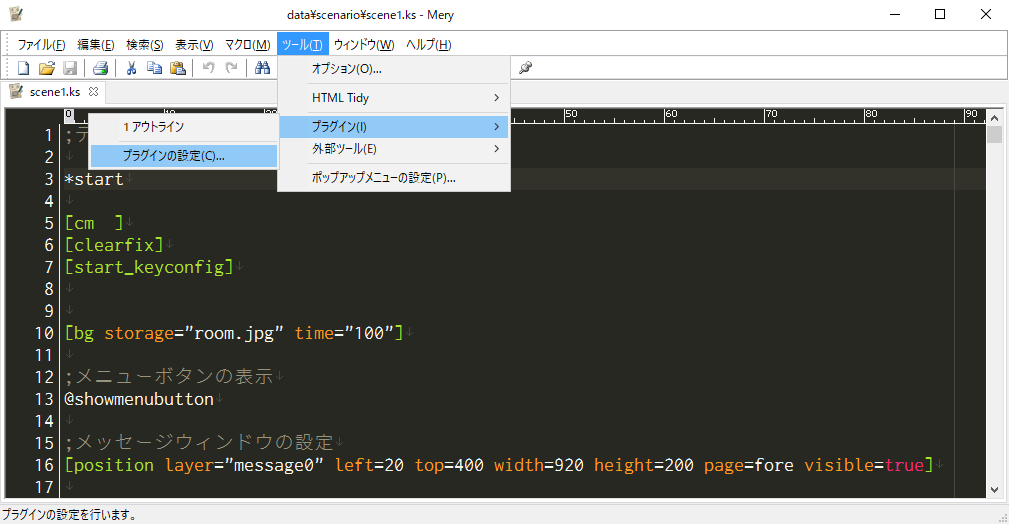
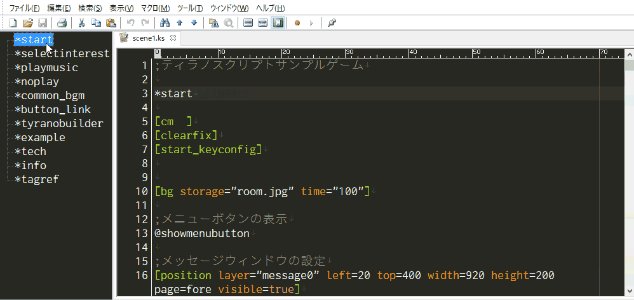
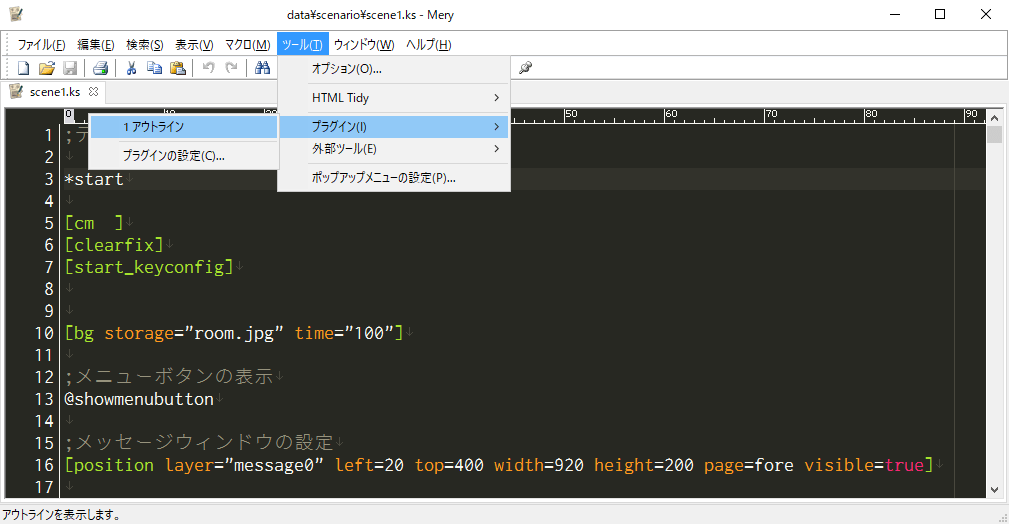
あとはツール>プラグイン>アウトラインを選択してチェックを入れるだけです。

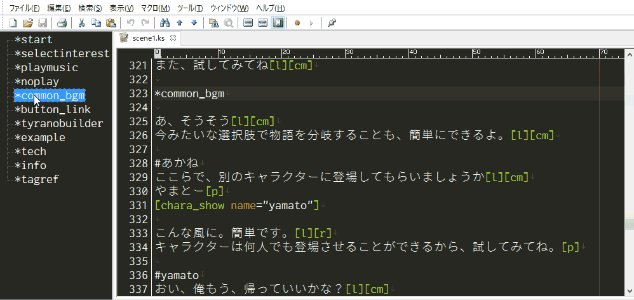
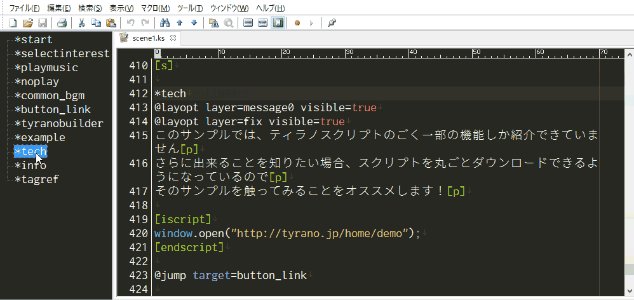
こんな感じで表示されればOKです(表示される場所は「バーの位置」で設定したところになります)。ラベル名のところを押せばその位置に移動できます。
【ティラノスクリプト】画像ファイルを一括で取得するバッチファイル(Windows専用)
以前こちらの記事で解説したファイル名一括取得方法の件です。
7yen.hateblo.jp
この作業ってゲームが完成して最後にやるものなので個人的には上記の方法でまったく問題ないのですが、せっかくちょろっとコマンドプロンプトに触れたりしたのでバッチファイルのつくり方も勉強してみました。
バッチファイルってあれです。面倒な処理をクリックひとつ(正確にはダブルクリック)でやってくれる便利なあれです。
バッチファイル - Wikipedia
ちなみに、ティラノスクリプトに関してはすでにファイル名取得のためのバッチファイルを他の方が公開されています。
画像ファイルの配列を自動で作成する - なると!なるほど日記
ティラノ用、画像ファイルの配列を自動で作成する(Windows版) - たまごネコは夢を見る
色んなやり方がありますね~。
今回は自分で使うものなので自分が使いやすいようにしました。
具体的には、ティラノスクリプトのプロジェクトフォルダに置いてダブルクリックするだけでサブフォルダも含めたすべての画像ファイル(拡張子が.jpgと.pngのもの)のリストを[preload]タグで使える配列の状態にしてテキストファイルに出力できるバッチファイルを目指しました。長い。
で、できあがったものがこちらです。
@echo off if exist tmp.txt del tmp.txt if exist list.txt del list.txt cd /d %~dp0 dir *.jpg *.png /b /s > tmp.txt setlocal enabledelayedexpansion for /f "delims=" %%a in (tmp.txt) do ( set line=%%a set line=!line:%~dp0="! set line=!line:\=/! set line=!line:.jpg=.jpg",! set line=!line:.png=.png",! echo !line! >> list.txt ) del tmp.txt endlocal
参考にさせていただきました:ファイル内の文字列を置換する
※いつもの通り、ご利用は自己責任でお願いしますー。
メモ帳とかにコピペして拡張子を.batで保存してティラノスクリプトのプロジェクトフォルダ(index.htmlが置いてあるところ)に置いてダブルクリックすればlist.txtというファイルができているはずです。


tyranoフォルダ内の画像も取得できてますね。
完全な余談
コマンドプロンプトいじるまでWindowsのパスの区切りがバックスラッシュだと気づかなかった(というか気にしたことがなかった)。ティラノはHTML5製なのでスラッシュでいいんだよ、ね……?(その程度の知識……)
【ティラノスクリプト】一定時間マウス操作がない場合にカーソルを非表示にする
自分が欲しかったので(以下略)
一定時間マウス操作がなかった場合にカーソルを非表示にしてみます。
オートプレイ派の人やキー操作派の人で、画面にカーソルがあるのが気になっちゃう時にいいかも(もちろんプレイヤーが設定できるようにした方が良い)。
あんまりきちんとテストしてないのでご利用の際は自己責任でお願いします。
first.ksとかに記述します。
3秒間操作しないとカーソルが消え、マウスを動かすと表示されます。
[iscript] tf.cursor_timer = null; $("body").on("mousemove", function() { clearTimeout(tf.cursor_timer); $("body").css("cursor","auto"); tf.cursor_timer = setTimeout(function() { $("body").css("cursor","none"); }, 3000); }); [endscript]
参考:一定時間後にカーソルを非表示にする | cly7796.net
微妙なところ
・animate実行時にカーソルが表示されちゃうことがある(よくわからん)
・マウスが動く度に処理が行われるんだけど大丈夫かな?(よくわからん)
【ティラノスクリプト?】プレイヤーに背景色や背景画像を変更してもらう
ティラノスクリプトというか、HTML5とjQueryの話です。
先日更新した拙作「おばけアタック!」ですが、どこが変わったのかというと、コンフィグ(音量調節等ゲームの各種設定)が追加されたのです。
よかったら遊んでみてね。バッジもゲットできるよ。
(宣伝ですか?)
(宣伝だよ!)
私は環境設定マニアでして、ゲームを買ったりDLしたりすると必ず最初にコンフィグを開いてじっくり確認、自分の好みにいじりまくって設定しています。
プレイしやすさの向上という目的もありますが、単純に好きなんですね、コンフィグを見るのが。
といっても、「おばけアタック!」は性質上そんなに細かい設定は必要ありません。ノベルにお約束の文字速度設定もいらないし、スキップ機能も使ってないし……。
音量調節と確認ダイアログ設定の他に、なにか追加できる設定はないかな?と考えて思いついたのが……
背景色と背景画像の設定
です。ざっくり言うと「自分の好きな背景でゲームをプレイできるよ!」という謎機能です。

こんな感じで背景色と背景画像の設定ができます。背景画像は表示の仕方も変更できるよ。「デフォルトのオレンジが目に痛すぎてオレの実力が発揮できねえ!」と思っていた人も安心だね。
自分の環境以外でテストしていないので、不具合とかあったら教えてください。
というわけで、以下は技術的な話です。興味のある人はどーぞ。